开篇核心突出:许多工程技术人员和设计师在处理CAD图纸时,经常会遇到STEP文件格式。STEP是一种广泛使用的3D模型文件格式,它能够跨多个CAD系统...
2025-01-11 41 常用
网页已经成为了展示企业、个人品牌和创意的重要方式之一,在如今数字化时代。对于不懂编程的普通用户来说,然而,想要创建一个漂亮且功能完善的网页可能会感到困难。有许多常用的网页编辑工具可以帮助我们实现这个目标,幸运的是。为您打造理想的网页提供帮助、本文将分享一些的网页编辑工具。

一、Wix:简单易用的网页编辑工具
您可以使用其强大且易于使用的拖放式编辑器来创建个性化的网页,通过Wix。您只需要在其中选择适合自己的模板,这个工具提供了各种预先设计好的模板,然后根据自己的需求进行编辑和定制。
二、WordPress:全球的内容管理系统
可以满足几乎任何需求、作为全球的内容管理系统之一,WordPress提供了广泛的主题和插件。您就可以创建一个强大且灵活的网页,通过简单的安装和配置,而无需编程知识。
三、Dreamweaver:专业网页编辑工具
AdobeDreamweaver是一个非常适合您的选择、如果您希望拥有更多自由度和个性化选择。适用于有一定编程基础的用户、这个专业级的网页编辑工具提供了强大的功能和灵活的布局选项。
四、Weebly:适用于移动设备的网页编辑工具
我们需要确保我们的网页在各种屏幕上都能够完美呈现、随着移动设备的普及。让您可以轻松创建适合移动设备的网页,Weebly是一个针对移动设备友好的网页编辑工具,它提供了一系列响应式设计的模板和简化的编辑功能。
五、Squarespace:注重视觉效果的网页编辑工具
那么Squarespace是一个值得考虑的选择,如果您对网页的视觉效果非常看重。可以帮助您打造出令人惊艳的网页,这个工具提供了专业级的设计模板和各种可视化编辑工具。
六、GoogleSites:与团队合作的网页编辑工具
那么GoogleSites是一个非常方便的选择、如果您需要与团队共同合作来创建和编辑网页。GoogleSites提供了多人同时编辑的功能,使团队成员可以方便地共享和协作、作为谷歌旗下的一个工具。
七、Jimdo:适用于小型企业的网页编辑工具
Jimdo可能是一个理想的选择,对于小型企业来说。使您可以轻松地创建出适合自己企业需求的网页,这个工具提供了易于使用的编辑界面和强大的电子商务功能。
八、Webflow:面向设计师的网页编辑工具
Webflow可能是一个更适合他们的选择、对于有设计师背景的用户来说。使设计师可以根据自己的创意和需求来打造独特的网页,这个工具提供了设计师友好的界面和高度可定制的功能。
九、WYSIWYGWebBuilder:所见即所得的网页编辑工具
使您可以直观地设计和布局网页、WYSIWYGWebBuilder提供了所见即所得的编辑体验。适用于没有编程背景的用户、该工具具有简单易用的界面和丰富的功能。
十、BootstrapStudio:强大而灵活的网页编辑工具
可以帮助您创建现代化且响应式的网页,它使用了流行的前端框架Bootstrap,BootstrapStudio是一个功能强大且灵活的网页编辑工具。
十一、Mobirise:离线使用的网页编辑工具
那么Mobirise是一个非常适合您的选择、如果您经常需要在没有互联网连接的情况下进行网页编辑。提供了一系列易于使用且功能强大的编辑选项,这个工具可以离线使用。
十二、Elementor:WordPress插件中的网页编辑工具
Elementor提供了一个直观且强大的前端编辑器、作为WordPress的一个插件,使您可以在实时预览中创建和定制网页。
十三、Divi:强大的WordPress主题和网页编辑工具
具备强大的网页编辑功能,Divi是一款强大而灵活的WordPress主题。让您可以轻松地打造出令人印象深刻的网页、它提供了直观的界面和丰富的布局选项。
十四、Tilda:专注于内容创作的网页编辑工具
提供了丰富的排版和设计选项,使您可以创建出精美且富有吸引力的网页,Tilda是一个专注于内容创作的网页编辑工具。
十五、Vue.js:适合开发人员的网页编辑工具
Vue、对于有开发经验的用户来说,js可能是一个更加适合他们的选择。提供了强大的工具和组件,Vue,使开发人员可以创建出高度定制化的网页、js是一个流行的JavaScript框架。
我们了解到了一些的网页编辑工具,通过本文的介绍。都可以根据自己的需求选择适合自己的工具来创建理想的网页、无论您是普通用户还是有开发背景的用户。使我们能够以简单易用的方式实现我们的网页设计目标,这些工具提供了丰富的功能和灵活的编辑选项。希望本文对您在网页编辑方面提供了一些有用的信息和灵感。
网页编辑是一项重要的技能,在现代社会。我们需要掌握一些常用的网页编辑工具,为了更地进行网页编辑。帮助读者提升网页编辑效率、并介绍它们的使用技巧,本文将分享一些常见的网页编辑工具。
1.网页编辑工具简介:
VisualStudioCode和Atom等,如SublimeText,介绍常用的网页编辑工具、以及它们的特点和适用场景。
2.SublimeText的编辑功能:
以及如何利用它们加快网页编辑速度、快捷键和插件扩展等功能、探讨SublimeText的多光标编辑。
3.VisualStudioCode的强大功能介绍:
以及如何合理配置和使用这些功能,详细介绍VisualStudioCode的代码补全、自动格式化和调试功能等。
4.Atom的可定制化特性:
提高网页编辑体验、如主题和包管理器,分享Atom的可定制化特性,并介绍如何根据个人需求定制Atom。
5.Emmet插件的使用技巧:
帮助网页编辑者提高工作效率、解释Emmet插件的作用和使用技巧,如使用简短的代码生成HTML和CSS等。
6.响应式设计工具的推荐:
如AdobeXD和Sketch等,以及它们的界面设计功能和实时预览特点,推荐一些常用的响应式设计工具。
7.图片处理工具的选择与应用:
如AdobePhotoshop和GIMP等,介绍它们的基本操作和优缺点、探讨一些常用的图片处理工具,并提供编辑网页中常见图片的技巧。
8.版本控制工具的重要性:
强调版本控制工具(如Git和SVN)分享如何利用这些工具进行团队协作和代码管理、在网页编辑中的重要性。
9.在线代码编辑器的优势与劣势:
分析在线代码编辑器(如CodePen和JSFiddle)并讨论何时适合使用在线编辑器进行网页编辑,的优势和劣势。
10.预处理器的使用技巧:
介绍CSS预处理器(如Sass和Less)和JavaScript预处理器(如Babel)并分享它们在网页编辑中的使用技巧和优点、。
11.API文档工具的推荐:
如Swagger和Postman等,推荐一些常用的API文档工具、以及如何使用它们生成和管理网页中的API文档。
12.代码片段工具的使用方法:
提高网页编辑效率,如Snippets和CodeSnippetStudio等、介绍一些常用的代码片段工具,以及如何利用它们快速生成常用代码段。
13.浏览器开发者工具的利用:
分享浏览器开发者工具(如ChromeDevTools和FirefoxDeveloperEdition)帮助网页编辑者解决问题,的常见用途和调试技巧。
14.SEO优化工具的推荐:
如GoogleAnalytics和SEMrush等,以及如何使用它们分析和优化网页的SEO效果、推荐一些常用的SEO优化工具。
15.网页编辑工具的未来发展:
可视化编辑器和无代码编辑工具等,展望网页编辑工具的未来发展趋势,以及对网页编辑者的影响、如人工智能辅助编辑。
可以显著提高网页编辑效率,通过学习和熟练掌握这些常用的网页编辑工具。并不断适应不断发展的网页编辑需求、了解它们的使用技巧也能帮助我们更好地应对网页编辑中遇到的问题、同时。将成为网页编辑者的重要竞争优势,掌握这些工具并善于利用它们。
标签: 常用
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
相关文章

开篇核心突出:许多工程技术人员和设计师在处理CAD图纸时,经常会遇到STEP文件格式。STEP是一种广泛使用的3D模型文件格式,它能够跨多个CAD系统...
2025-01-11 41 常用

在机械设计、工程领域中,STEP文件格式广泛应用于各类型CAD软件中,用以存储3D模型数据。STEP文件格式以其广泛的兼容性和标准化,成为不同软件间交...
2025-01-05 38 常用

在工业设计和工程领域中,STEP文件格式(也称作.stp或.step文件格式)为产品设计和建模提供了一种标准格式,用于在不同的计算机辅助设计(CAD)...
2025-01-01 107 常用

在当今数字化时代,解锁密码是我们日常生活中不可或缺的一部分。然而,随着科技的快速发展和黑客技术的不断进步,许多人过于依赖简单且易猜测的密码,使得他们的...
2024-10-15 53 常用

在日常工作和学习中,我们经常会遇到需要截取长图的情况。无论是保存整个网页、记录长微博、抓取长图片,截长图都是一项非常有用的技能。本文将介绍最常用的截长...
2024-10-05 54 常用

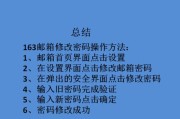
随着互联网的快速发展,电子邮件作为一种重要的沟通工具已经深入人们的生活。在中国,拥有庞大用户群体的邮箱服务商众多,其中以QQ邮箱和163邮箱最为知名。...
2024-08-29 64 常用