在JavaScript开发中,经常会遇到需要对对象数组进行排序的情况。对象数组排序可以按照特定属性值进行升序或降序排列,以便更好地满足业务需求。本文将...
2024-08-30 71 关于
经常需要在数组中查找指定元素、在日常的编程中。掌握数组查找的技巧可以提升代码的效率和性能,对于JavaScript开发者来说。以帮助读者更好地处理数组操作,本文将介绍一些在JavaScript中高效地查找指定元素的方法和技巧。

1.线性遍历查找
逐一与目标元素进行比较、从而实现查找,通过遍历数组的每一个元素。
2.使用Array.prototype.indexOf方法
它可以直接返回指定元素在数组中的索引位置,indexOf是JavaScript数组的内置方法、prototype、Array。
3.使用Array.prototype.includes方法
并返回布尔值、Array,prototype、它判断数组中是否包含指定元素,includes是另一个内置方法。
4.使用Array.prototype.find方法
在数组中查找第一个满足条件的元素并返回、Array,find方法可以根据给定的测试函数、prototype。
5.使用Array.prototype.findIndex方法
prototype,Array、prototype、但它返回满足条件的元素的索引位置,find类似,findIndex方法与Array。
6.使用Array.prototype.filter方法
在数组中筛选出满足条件的元素,Array,filter方法会根据给定的测试函数、prototype、并返回一个新的数组。
7.使用Array.prototype.some方法
只要有一个元素满足条件即可返回true,prototype,Array、some方法判断数组中是否存在满足给定条件的元素。
8.使用Array.prototype.every方法
some相反,它要求数组中的每个元素都满足给定的条件才返回true,every方法与Array,prototype、prototype、Array。
9.使用二分查找算法
可以使用二分查找算法来快速地查找指定元素,提高查找效率,对于已经排序的数组。
10.使用对象属性索引
可以通过建立索引对象来加速查找过程,并且对象有某个属性可以作为索引、如果数组中的元素是对象。
11.使用Map或Set数据结构
它们提供了快速的查找和去重功能,在某些场景下可以替代数组进行操作、Map和Set是ES6新增的数据结构。
12.使用哈希表实现查找
可以实现快速的查找和删除操作、哈希表是一种常用的数据结构、通过将元素与特定的键关联起来。
13.使用缓存优化查找
可以使用缓存来优化性能,如果需要多次查找同一个元素,避免重复计算。
14.比较不同查找方法的性能
不同的查找方法可能存在性能差异,对于大规模数组操作、需要根据具体场景选择合适的方法。
15.
我们了解了多种在JavaScript中查找数组指定元素的方法和技巧,每种方法都有其适用的场景和优势、通过本文的介绍,从线性遍历到二分查找。根据具体需求选择合适的方法,可以提高代码的效率和性能,在实际开发中。
数组是常见的数据结构之一,在JavaScript中,掌握在数组中高效地查找指定元素的技巧对于提升代码的效率和性能非常重要。以达到更好的编程效果,并提出了一些优化和选择方法、本文从线性遍历到二分查找等多种方法进行了详细介绍,希望读者能够在实际开发中灵活运用。
经常需要对数组中的元素进行查找操作,以获取所需的数据或进行相应的处理,在JavaScript编程中。帮助读者更高效地进行编程工作、本文将介绍如何使用JS来查找数组中的指定元素、并提供一些实用的方法和技巧。
1.使用indexOf()方法进行查找
并返回其索引值、若不存在则返回,使用indexOf()方法可以快速查找数组中是否存在指定元素-1。
2.使用includes()方法进行查找
用于判断指定元素是否存在于数组中、但返回的是布尔值,includes()方法与indexOf()类似。
3.使用find()方法进行查找
在满足条件时返回该元素,find()方法可用于查找满足条件的第一个元素、它接收一个回调函数作为参数。
4.使用findIndex()方法进行查找
但返回的是满足条件的第一个元素的索引值、findIndex()方法与find()方法类似。
5.使用filter()方法进行查找
并返回一个新的数组,filter()方法可用于查找满足条件的所有元素。
6.使用some()方法进行查找
若至少有一个元素满足条件,some()方法用于判断数组中是否存在满足指定条件的元素,则返回true。
7.使用every()方法进行查找
则返回true,若全部满足,every()方法用于判断数组中的所有元素是否都满足指定条件。
8.使用map()方法进行查找
并返回一个新的数组、map()方法用于对数组中的每个元素执行指定操作。
9.使用reduce()方法进行查找
返回一个最终结果、reduce()方法可用于对数组中的所有元素进行聚合操作。
10.使用for循环进行查找
使用for循环可以逐个判断数组元素是否与指定元素相等,通过遍历整个数组、从而完成查找操作。
11.使用while循环进行查找
while循环也可以遍历整个数组,并在满足条件时进行相应的处理,与for循环类似。
12.使用forEach()方法进行查找
并执行指定操作,forEach()方法可用于遍历数组的每个元素。
13.使用递归算法进行查找
通过不断地调用自身来实现,递归算法可用于在多维数组中查找指定元素。
14.使用ES6的解构赋值进行查找
可以快速获取数组中指定位置的元素值,通过使用解构赋值的方式。
15.结合其他数组方法进行查找
join()等,如slice(),来进一步优化查找操作,可以结合其他数组方法,提升效率。
我们了解了JS中数组查找指定元素的多种方法和技巧、通过本文的介绍。能够更高效地进行数组查找操作、提升编程效率,掌握这些方法。includes()等简单快速的方法、无论是使用indexOf(),都能根据实际需求找到适合的解决方案,filter()等强大灵活的方法、还是使用find()。也能进一步提升查找效率,结合其他数组方法、灵活运用循环和递归算法、同时。希望本文对读者在JS数组查找方面提供了帮助和指导。
标签: 关于
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
相关文章

在JavaScript开发中,经常会遇到需要对对象数组进行排序的情况。对象数组排序可以按照特定属性值进行升序或降序排列,以便更好地满足业务需求。本文将...
2024-08-30 71 关于

作为一款大型多人在线角色扮演游戏,剑域online提供了丰富多样的职业选择,每个职业都有独特的技能和玩法,为玩家们提供了无尽的挑战和乐趣。然而,众多职...
2024-08-28 60 关于

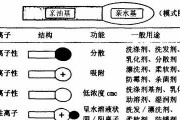
表面活性剂作为一种具有降低液体表面张力和增加液体界面活性的化学物质,在各个行业中起到了重要的作用。本文将探讨表面活性剂的一般作用以及其在不同领域中的具...
2024-08-25 67 关于

在当今数字化时代,电脑已成为我们日常生活中不可或缺的一部分。但是,在众多的主机配置中选择最合适的一款却不容易。本文将为大家推荐一款4000元左右的主机...
2024-08-24 65 关于

香水和香氛是人们日常生活中常见的美容用品,它们都具有散发出迷人香味的功能。然而,很多人对于香水和香氛的概念却存在混淆。本文将深入探讨香水与香氛的不同之...
2024-08-24 67 关于

离婚是一件复杂而痛苦的事情,而离婚诉讼更是涉及到法律程序和法律保障的过程。本文将详细介绍离婚诉讼的全流程,帮助读者了解并掌握相关法律知识,以便在面对离...
2024-08-23 63 关于