作为一款大型多人在线角色扮演游戏,剑域online提供了丰富多样的职业选择,每个职业都有独特的技能和玩法,为玩家们提供了无尽的挑战和乐趣。然而,众多职...
2024-08-28 59 关于
在JavaScript开发中,经常会遇到需要对对象数组进行排序的情况。对象数组排序可以按照特定属性值进行升序或降序排列,以便更好地满足业务需求。本文将探讨如何使用JavaScript实现对象数组的排序功能,以及一些常用的排序方法和技巧。

一、冒泡排序:基本原理及应用场景
冒泡排序是一种简单而常见的排序算法,其基本原理是比较相邻元素并交换位置,从而将最大或最小值“冒泡”到数组的一端。适用于小规模的对象数组排序,具体应用场景和注意事项也将在本节中详细介绍。
二、选择排序:原理及在对象数组排序中的应用
选择排序是一种简单直观的排序算法,其基本原理是找到数组中最小或最大的元素,将其与数组中第一个位置交换,然后再从剩余部分中找到次小或次大元素,以此类推。本节将详细介绍选择排序的实现方法,并探讨在对象数组排序中的具体应用场景。
三、插入排序:思路及在对象数组排序中的应用案例
插入排序是一种常见而简单的排序算法,其基本思想是将数组分为已排序和未排序两部分,每次从未排序部分取出一个元素,插入到已排序部分的正确位置。本节将介绍插入排序的实现方式,并给出一些适用于对象数组排序的实际案例。
四、快速排序:原理及在对象数组排序中的性能优势
快速排序是一种高效的排序算法,通过选取一个基准元素将数组分割成较小和较大的两个子数组,然后对子数组分别进行排序,最终实现整个数组的有序排列。本节将深入探讨快速排序的原理,并说明其在对象数组排序中的性能优势和适用场景。
五、归并排序:思路及对对象数组排序的实际应用
归并排序是一种稳定且高效的排序算法,其基本思想是将数组划分为若干个子序列,然后对这些子序列进行递归地合并,最终得到一个有序数组。本节将介绍归并排序的实现方式,并探讨其在对象数组排序中的实际应用案例。
六、堆排序:原理及在对象数组排序中的实现方法
堆排序是一种高效的排序算法,通过构建二叉堆,并利用其性质对数组进行排序。本节将详细介绍堆排序的实现原理,以及在对象数组排序中的具体应用方法和优势。
七、基数排序:思路及对对象数组排序的实际应用案例
基数排序是一种非比较型的排序算法,其基本思想是将待排序数组按照位数进行分组,并进行多轮排序,从而最终实现整个数组的有序排列。本节将详细介绍基数排序的实现方式,并给出一些适用于对象数组排序的实际应用案例。
八、使用比较函数进行自定义排序
在实际开发中,我们有时需要根据自定义规则对对象数组进行排序。JavaScript提供了通过比较函数自定义排序规则的方法,本节将详细介绍如何使用比较函数对对象数组进行灵活排序操作。
九、利用Array.prototype.sort()方法进行对象数组排序
JavaScript数组提供了sort()方法用于对数组元素进行排序,本节将介绍如何利用sort()方法对对象数组进行排序,并说明一些注意事项和常见问题的解决方法。
十、稳定排序与非稳定排序的区别与应用场景
稳定排序和非稳定排序是排序算法的两种分类,它们在排序过程中对相等元素的处理方式不同。本节将详细介绍稳定排序和非稳定排序的区别,并给出在对象数组排序中的实际应用场景。
十一、多关键字排序:实现复杂对象数组的灵活排序
有时我们需要根据多个关键字对对象数组进行排序,以满足复杂的业务需求。本节将介绍如何实现多关键字排序,并给出一些实际应用案例。
十二、倒序排序:实现对对象数组的逆向排序
除了常见的升序和降序排序,有时我们还需要对对象数组进行倒序排序。本节将介绍如何实现对对象数组的逆向排序,并给出一些实际应用场景。
十三、使用外部库进行对象数组排序的扩展功能
除了原生JavaScript提供的排序方法外,还有许多优秀的第三方库可以帮助我们更便捷地对对象数组进行排序。本节将介绍一些常用的外部库,并说明它们在对象数组排序中的扩展功能和应用场景。
十四、性能优化与算法选择:在对象数组排序中的思考
在处理大规模的对象数组排序时,性能优化和算法选择变得尤为重要。本节将探讨一些性能优化的方法和算法选择的原则,以帮助开发者在对象数组排序中做出明智的决策。
十五、
通过本文的学习,我们了解了JavaScript中实现对象数组排序的多种方法和技巧。无论是简单的排序算法还是复杂的业务需求,我们都可以灵活运用这些方法,实现高效、可靠的对象数组排序功能。希望本文能对读者在JavaScript对象数组排序方面的学习和实践提供一些帮助和指导。
在JavaScript开发中,经常会遇到需要对对象数组根据元素进行排序的情况。掌握如何进行对象数组的元素排序是非常重要的,本文将详细讲解JavaScript中对对象数组进行元素排序的技巧和方法。
段落
1.使用Array.sort()方法进行排序
在JavaScript中,我们可以使用Array.sort()方法对数组进行排序。该方法会对数组的元素进行排序,并返回一个排序后的新数组。
2.定义排序函数
如果我们想要根据对象数组的某个属性进行排序,需要定义一个排序函数,该函数将作为Array.sort()方法的参数传入。
3.升序和降序排序
通过在排序函数中返回不同的值,我们可以实现升序和降序排序。返回负数表示a应该在b之前,返回正数表示a应该在b之后,返回0表示a和b相等。
4.根据数字属性进行排序
如果对象数组的属性是数字类型,可以直接使用减法来比较大小,然后返回相应的值。
5.根据字符串属性进行排序
如果对象数组的属性是字符串类型,可以使用localeCompare()方法来比较字符串大小,然后返回相应的值。
6.根据日期属性进行排序
如果对象数组的属性是日期类型,可以将日期转换为时间戳,然后使用减法来比较大小。
7.多重排序
如果我们想要根据多个属性进行排序,可以在排序函数中进行多次比较,并返回相应的值。
8.自定义排序规则
除了使用默认的排序规则外,我们还可以自定义排序规则。在排序函数中,可以根据特定的需求来定义排序规则。
9.排序稳定性
在某些情况下,我们可能需要保持原始数组中相等元素的顺序不变。这时可以使用稳定排序算法来实现。
10.数组排序的性能优化
当处理大型数组时,为了提高排序的性能,我们可以使用一些优化技巧,如缓存数组长度、减少函数调用等。
11.排序算法的选择
JavaScript中的Array.sort()方法使用的是快速排序算法。但在某些情况下,我们可能需要选择其他排序算法来满足特定需求。
12.其他排序方法的应用
除了Array.sort()方法外,JavaScript中还有一些其他的排序方法和库,如lodash中的orderBy方法等。
13.兼容性考虑
在使用对象数组元素排序时,需要考虑不同浏览器和环境的兼容性问题。可以使用polyfill或者第三方库来解决兼容性问题。
14.常见问题与解决方法
在实际应用中,可能会遇到一些常见的问题,如对象数组中包含undefined或null值的排序问题等。本节将给出相应的解决方法。
15.
通过本文的学习,我们掌握了JavaScript中对对象数组进行元素排序的技巧和方法。无论是根据数字、字符串还是日期属性进行排序,我们都可以灵活运用Array.sort()方法和自定义排序函数来实现所需的排序效果。
对JavaScript对象数组进行元素排序是非常实用的技巧,通过本文的学习,相信读者已经掌握了基本的排序方法和技巧。在实际应用中,根据具体需求选择合适的排序方式,并考虑兼容性和性能优化等问题,能够更加高效地进行对象数组元素排序。
标签: 关于
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
相关文章

作为一款大型多人在线角色扮演游戏,剑域online提供了丰富多样的职业选择,每个职业都有独特的技能和玩法,为玩家们提供了无尽的挑战和乐趣。然而,众多职...
2024-08-28 59 关于

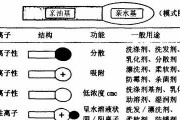
表面活性剂作为一种具有降低液体表面张力和增加液体界面活性的化学物质,在各个行业中起到了重要的作用。本文将探讨表面活性剂的一般作用以及其在不同领域中的具...
2024-08-25 65 关于

在当今数字化时代,电脑已成为我们日常生活中不可或缺的一部分。但是,在众多的主机配置中选择最合适的一款却不容易。本文将为大家推荐一款4000元左右的主机...
2024-08-24 64 关于

香水和香氛是人们日常生活中常见的美容用品,它们都具有散发出迷人香味的功能。然而,很多人对于香水和香氛的概念却存在混淆。本文将深入探讨香水与香氛的不同之...
2024-08-24 65 关于

离婚是一件复杂而痛苦的事情,而离婚诉讼更是涉及到法律程序和法律保障的过程。本文将详细介绍离婚诉讼的全流程,帮助读者了解并掌握相关法律知识,以便在面对离...
2024-08-23 61 关于

近年来,中勒索病毒的攻击事件屡见不鲜,给个人和企业的网络安全带来了严峻挑战。在面对这一威胁时,我们需要采取一系列的处理措施来防范和解决中勒索病毒带来的...
2024-08-22 65 关于