随着智能手机技术的迅猛发展,拍照已成为我们生活中不可或缺的一部分。不少用户喜欢记录生活中的点点滴滴,并通过社交媒体与人共享。然而,有时候当我们尝试上传...
2025-03-19 20 定位
ReactNative作为一款流行的跨平台移动应用框架,能够帮助开发者使用JavaScript和React来编写能在iOS和Android上运行的应用程序。然而,在开发过程中遇到报错是家常便饭。正确的快速定位和解决ReactNative报错的方法对提升开发效率和应用质量至关重要。本篇文章将为您揭示ReactNative开发中常见的报错类型,以及如何高效地定位和解决问题的策略。
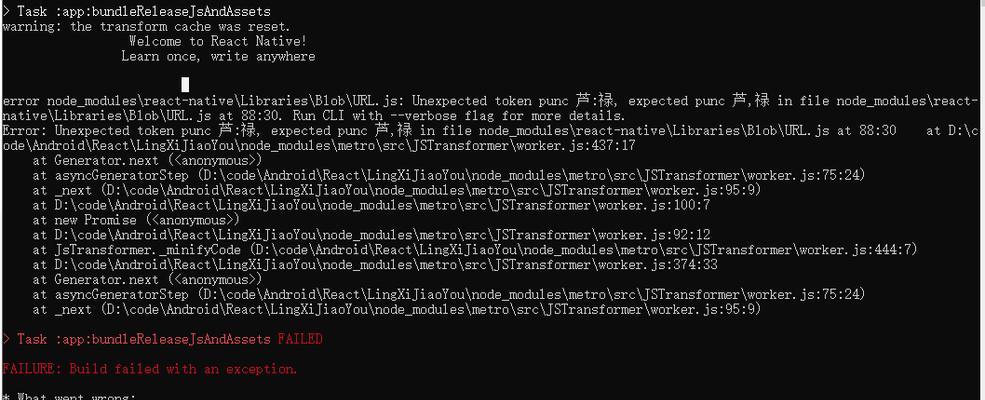
1.分析报错信息
立刻查看控制台的报错信息是快速定位问题的第一步。ReactNative通常会提供富有描述性的错误消息,它们会告诉你发生了什么,以及可能在什么文件、哪行代码出现问题。仔细阅读这些信息,可以帮助你快速缩小问题范围。
2.检查依赖项和版本
开发者需要确认所有的依赖项都是最新的且互相兼容。你可以在`package.json`文件中检查ReactNative及其第三方库的版本。不兼容的版本会引起各种报错,确保库的版本是一致的有时可以解决一些莫名其妙的问题。
3.使用热重载(HotReloading)和热更新(HotReloading)
在开发过程中,通过启用热重载,你可以很快地看到对代码所做的更改。而热更新则允许你进行较大的更改而无需重新启动应用。这些工具可以帮助开发者快速定位和修复问题。
4.清除缓存和重置
有时候,清除ReactNative的缓存或重置应用的状态可以解决一些奇怪的报错。可以通过命令行运行`react-nativestart--reset-cache`来清除缓存。
5.检查异步代码
错误处理是ReactNative中不可或缺的一部分,特别是涉及异步逻辑时。确保使用了`try/catch`块或者状态管理来处理可能出现的错误。

6.使用开发者菜单
ReactNative提供了开发者菜单(shakegestureorcmd+ctrl+z),通过它你可以重新加载应用、启用开发者菜单或定位到错误。

1.红屏(Redbox)
这种错误通常会显示一个红色的错误框,里面包含了错误信息。红屏错误可能是由于未处理的异常造成的。
解决方法:
重点检查你的JS逻辑和原生模块调用,并确保所有的错误都被适当捕获和处理。
2.灰屏(Yellowbox)
类似红屏,但显示的是黄色的警告。这通常提示你可能使用了已经被警告的弃用API。
解决方法:
检查黄色警告信息中提到的弃用API,并替换为推荐的API。

3.模块找不到(Modulenotfound)
在导入模块时,如果文件路径错误或者模块不存在,就会出现这类错误。
解决方法:
确保路径正确并且源文件确实存在。具体来说,检查文件名、拼写以及目录结构。
4.原生模块问题
当原生代码如Objective-C或Java出现问题时,ReactNative应用可能无法正确运行。
解决方法:
检查相关的原生代码,并确保它与ReactNative部分的代码正确集成。
5.网络请求错误
网络请求在移动应用中非常常见,错误配置或是网络环境问题都可能导致它出错。
解决方法:
使用Promise或async/await确保网络请求能够被正确处理,并且处理好4XX和5XX错误。
通过上述方法,你可以应对在使用ReactNative时遇到的大多数问题。记住,报错并不可怕,关键在于如何快速准确地定位并解决它们,这样你就能更高效地开发出更加稳定和流畅的应用。如果你在解决问题的过程中遇到困难,不妨查阅官方文档或者社区寻求帮助,与其他开发者交流往往能帮你找到问题的解决办法。
标签: 定位
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
相关文章

随着智能手机技术的迅猛发展,拍照已成为我们生活中不可或缺的一部分。不少用户喜欢记录生活中的点点滴滴,并通过社交媒体与人共享。然而,有时候当我们尝试上传...
2025-03-19 20 定位

随着大数据和智能设备的快速发展,人们对定位技术的需求越来越高。然而,在实际使用中,人们常常遇到一个问题:当手机或其他设备关机后,是否还能通过大数据行程...
2025-01-23 40 定位

当我们在使用Spring框架进行开发时,不时会遇到`ConversionService`报错问题。`ConversionService`是Spring...
2025-01-12 34 定位

在现代社会,我们对于个人位置信息的保护越来越重视。然而,随着科技的不断发展,我们的位置信息往往不再属于我们自己,而成为了他人获取和利用的对象。为了保护...
2024-10-28 60 定位

随着移动互联网的快速发展,手机定位已经成为人们生活中的常见需求。然而,很多时候我们可能会遇到开启定位功能后却无法准确定位的问题,这给我们的生活带来了不...
2024-10-24 65 定位

在现代社会中,手机已经成为我们生活中必不可少的一部分。随着科技的发展,我们可以通过特定的技巧和方法,准确地定位对方的手机所在位置。本文将为您介绍一些实...
2024-10-05 64 定位