随着苹果公司不断推出新的iOS版本和iPhone型号,我们不禁要思考一个问题:iPhone12是否值得更新至最新的iOS版本15.5?本文将探讨这个话...
2025-02-09 50 iOS
在现代网络应用开发中,数据的异步传输变得至关重要。Ajax和axios都是处理异步数据交换的工具,但它们在实现方式、设计哲学以及适用场景上存在区别。本文将深入探讨Ajax与axios的不同之处,以及它们各自的最佳应用场景。
Ajax(AsynchronousJavaScriptandXML)是一个古老而强大的概念,它不是一种特定的技术,而是一种利用现有技术实现异步数据传输的方法。Ajax结合了以下几种技术实现:
浏览器中的JavaScript
XML文档对象模型(DOM)
使用XMLHttpRequest对象进行异步数据交换
Ajax最早由微软在IE浏览器中引入,并从2005年由Google推广至更广泛的平台。它允许网页在不刷新整个页面的前提下,与服务器交换数据并更新部分网页内容。这种方式极大地提高了Web应用的用户体验,避免了全页面加载的延时。

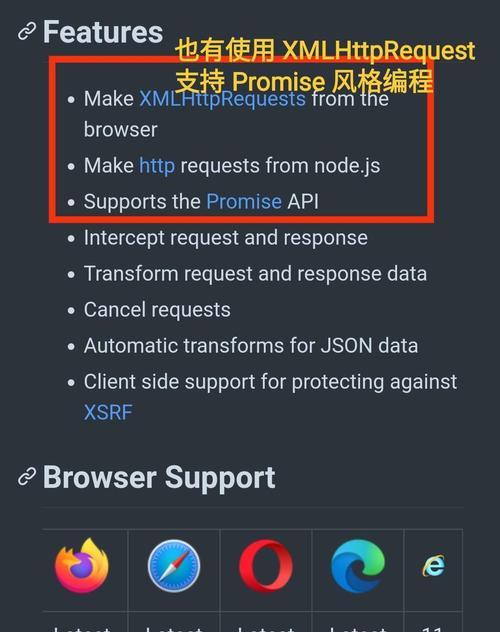
axios是一个基于Promise的HTTP客户端,用于浏览器和node.js环境中。它支持PromiseAPI,可以处理JSON数据格式,使得操作HTTP请求变得更简单、更直观。axios具有以下特点:
提供了一个简洁的API,便于阅读和维护
可以拦截请求和响应
自动转换JSON数据
能够在浏览器端和Node.js环境中使用
axios是一个现代的库,它提供了一系列现代Web开发所需的功能,如取消请求、自动转换数据,并且很容易配置拦截器处理请求或响应。

技术实现
Ajax依赖于浏览器内置的XMLHttpRequest对象,而axios是一个独立的库。
Ajax的语义化标签使用XML作为数据交互的格式,而axios主要使用JSON。
API和易用性
axios的API设计得更直观,更易于使用。比如,它使用`.then()`和`.catch()`来处理异步数据,符合Promise的使用习惯。
Ajax的使用相对较复杂,需要手动编写更多的代码来处理请求和响应,而且它没有内置的请求拦截器和响应拦截器。
可扩展性和社区支持
axios拥有较为活跃的社区支持,并且插件生态良好,易于扩展。
Ajax的实现通常依赖于原生的XMLHttpRequest对象,相对来说社区支持和插件较少。
兼容性和环境适应性
Ajax依赖于浏览器原生支持,因此在浏览器环境中表现良好。
axios不仅支持浏览器,还可以通过Node.js来发送HTTP请求,这使得前后端的代码可以实现更多共享。

Ajax的适用场景
Ajax最适合于以下场景:
需要与旧代码库集成的情况,尤其是那些使用原生JavaScript或旧框架的情况。
简单的异步数据请求,尤其是那些不需要复杂配置与处理的场景。
学习和教学目的,因为它可以作为理解HTTP请求和响应机制的基础。
axios的适用场景
axios更适合以下场景:
项目中需要频繁地发送异步请求,并希望使用更简洁的代码。
确保应用的可维护性和清晰的代码结构。
使用Promise管理异步逻辑,或者需要请求/响应拦截器功能。
前后端分离的项目,以及使用现代JavaScript框架和库(如React、Vue或Angular)的项目。
需要跨浏览器兼容性,包括支持在Node.js环境下运行的场景。
了解Ajax和axios之间的区别,以及它们各自的最佳应用场景,对于开发高效、可维护的Web应用程序至关重要。无论选择何种技术,都是为了提高用户体验和系统性能。根据项目的实际需求和技术栈选择合适的工具,将帮助开发者更顺利地构建和扩展Web应用。
标签: iOS
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
相关文章

随着苹果公司不断推出新的iOS版本和iPhone型号,我们不禁要思考一个问题:iPhone12是否值得更新至最新的iOS版本15.5?本文将探讨这个话...
2025-02-09 50 iOS

随着智能家居设备的普及,我们的生活变得越来越依赖于各种网络设备,如无线路由器、智能音箱和智能灯泡等。然而,连接这些设备到我们的手机或平板电脑上有时会变...
2025-01-26 44 iOS

自从苹果公司发布了最新的iOS15.5版本,许多iPhone11用户都在犹豫是否应该更新他们的设备。毕竟,每次更新都会带来一些新功能和改进,但也可能导...
2025-01-17 55 iOS

在iOS12.1.2版本上,安装软件可以让你的iPhone拥有更多功能和更丰富的应用体验。本文将详细介绍iOS12.1.2上安装软件的步骤和注意事项,...
2024-11-02 69 iOS

随着时间的推移,新版本的iOS系统不断发布,但仍有一些用户仍在使用旧版本的iOS。对于这些用户来说,数据传输可能变得有些棘手。本文将为使用iOS12....
2024-10-28 86 iOS

随着iOS版本的升级,一些用户发现他们的设备在使用新的iOS13.3.1时频繁闪退。这给用户的正常使用带来了很大的困扰。本文将分析iOS13.3.1闪...
2024-10-24 58 iOS